We can't deny that Visual Studio Code is the top editor/IDE in the programming world. Visual studio code editor comes with a built-in tool called Emmet. Emmet is a powerful tool that makes the Visual Studio Code editor developer-friendly.
What is Emmet?
Emmet is a toolkit that allows developers for high-speed coding and makes the developer's life easier. It helps to write repetitive snippets of multiple programming languages and templates using just a few keystrokes.
Enable Emmet in Visual Studio Code
Emmet is a built-in feature in Visual Studio code. No extension is required to install it. To enable the Emmet feature open the VS Code settings (Code → Preferences → Settings) and follow the instructions below.

Emmet in Visual Studio Code not working?
Whenever you enter an HTML tag or class name or id in the visual studio code editor and do not trigger Emmet abbreviations for any suggestions? Then you need to check whether Emmet settings are enabled correctly.
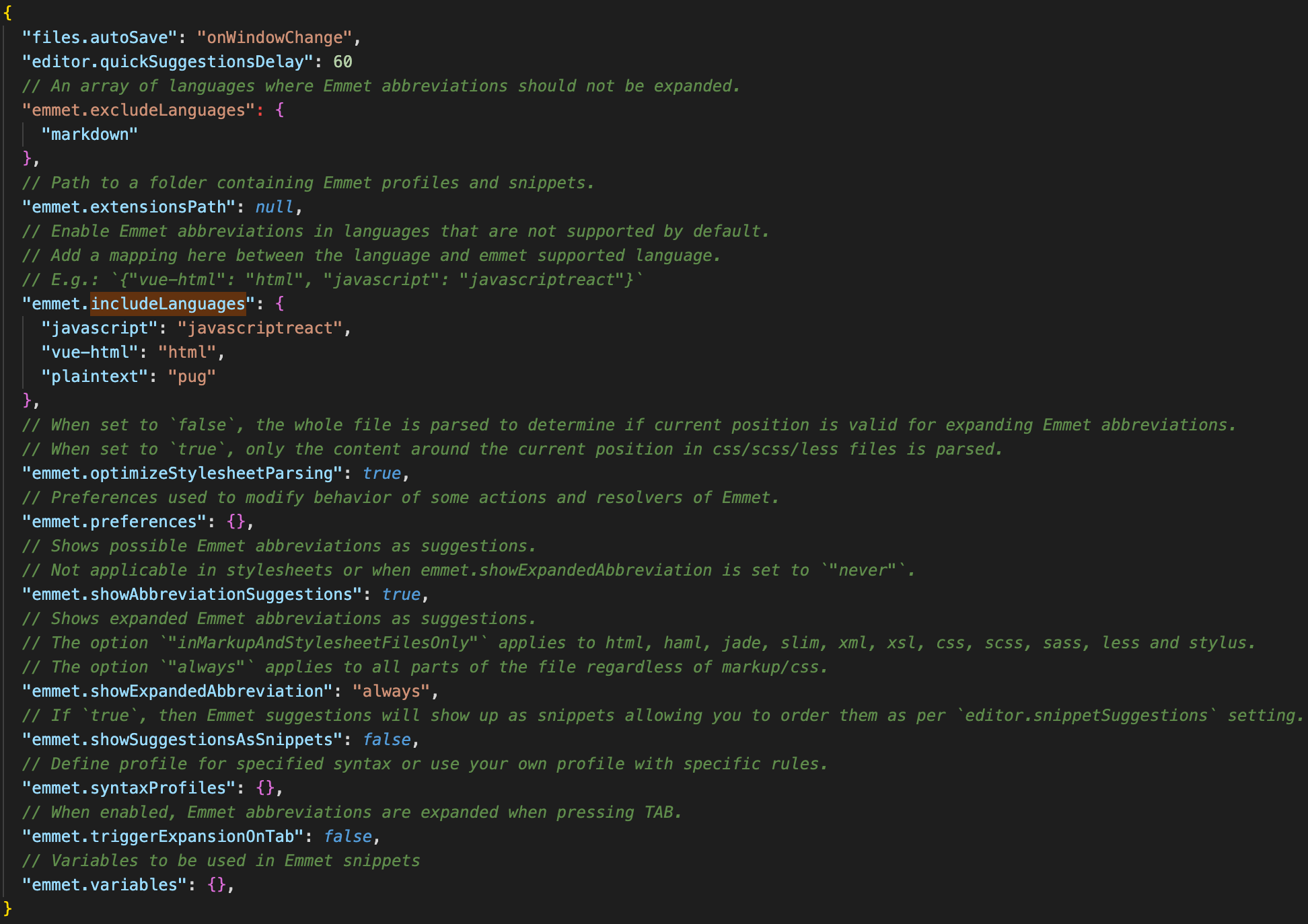
Clicking on Edit in settings.json will open the default JSON file, and make sure to have the below Emmet configuration as your JSON settings config.

To configure as per your requirement, you can check this link Emmet Config.
Emmet's capabilities
HTML Snippet
Just type "!" and press the enter key. It will automatically generate the HTML snippet.

Snippet for a Navbar
If you are working on a Navbar with a few Nav links inside it, a snippet of a Navbar can be generated automatically by using a few keystrokes. Whenever you write a valid tag, the Emmet abbreviation shows the preview of a code which is the final result in the editor.

CSS Snippet
By using shorthand properties, it would be easy to generate CSS styles by using Emmet.

React Snippet
Emmet comes in handy to write component snippets by just pressing a few keystrokes. Emmet provides an ES7 module system, React, Redux, GraphQL, and React-Native snippets.

HTML Snippets cheat sheet
Climb Up
table>tr>td^^ul>li
Multiplication
ul>li*5
Inner Text
p{hello world!}
Id Name
h1#heading
Class Name
div.container
Grouping
div>h1^div(table>(tr>td*3)*2)+ul>li*5>span.items$
Emmet has many valuable shortcuts and features, including functions to group items, quickly navigate, remove tags, merge lines and even add dummy text. It allows for creating custom code snippets on your own. Emmet's online documentation is a great place to learn more.
Conclusion
There are endless amounts of docs and blogs to learn multiple programming languages cheat sheets. It's fun to bring such handy snippets to life with just a few keystrokes using Emmet. Once you get the hang of a few tricks creating snippets for multiple programming languages will be easier. Happy Coding!






